Sitio web y alojamiento
 El sitio web fue creado con el generador de sitios web estáticos de código abierto Jekyll; en este caso, se utilizó una versión ligeramente modificada del tema Beautiful Jekyll.
El sitio web fue creado con el generador de sitios web estáticos de código abierto Jekyll; en este caso, se utilizó una versión ligeramente modificada del tema Beautiful Jekyll.
Los sitios web estáticos –como los creados por Jekyll– no requieren una base de datos o una aplicación para mostrar el sitio web, son simplemente archivos html simples que se pueden almacenar en cualquier servidor web, lo que los convierte en sitios rápidos y seguros que también son más fáciles de cuidar y preservar a lo largo del tiempo.
 Como ocurre con la mayoría de los sitios web creados con Jekyll, el contenido se desarrolló utilizando Markdown, un lenguaje de marcado ligero para crear texto formateado utilizando un editor de texto sin formato. El sitio web está alojado en la plataforma Github sin costo. Todas las personas que participaron del desarrollo de este sitio web, tuvieron acceso a los archivos de Github y crearon el sitio de forma colaborativa desde ahí.
Como ocurre con la mayoría de los sitios web creados con Jekyll, el contenido se desarrolló utilizando Markdown, un lenguaje de marcado ligero para crear texto formateado utilizando un editor de texto sin formato. El sitio web está alojado en la plataforma Github sin costo. Todas las personas que participaron del desarrollo de este sitio web, tuvieron acceso a los archivos de Github y crearon el sitio de forma colaborativa desde ahí.
Bibliografía
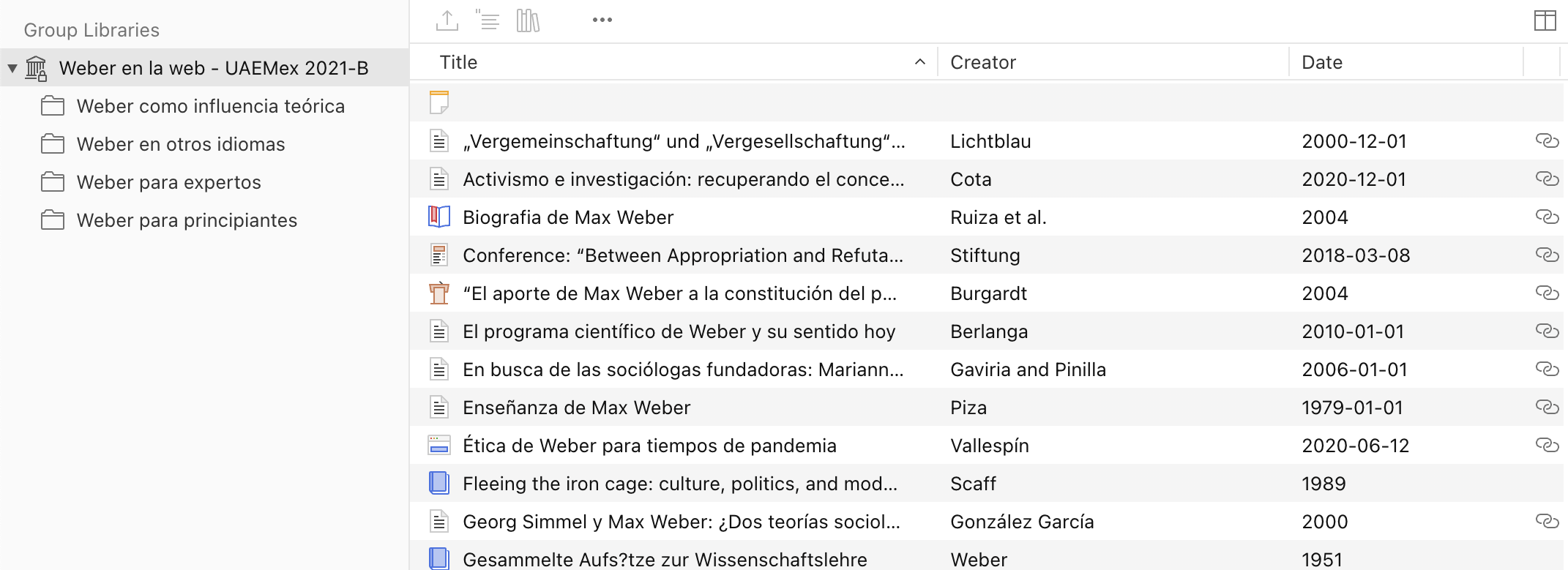
 Para poder recopilar la bibliografía citada en esta página web acerca de Max y Marianne Weber se recurrió a una herramienta llamada Zotero, que ayuda a recopilar y organizar información de fuentes documentales, desde libros digitales hasta fuentes de información de tipo audiovisual. Esta herramienta que te dejamos en la descripción podrá facilitar la citación para trabajos académicos o de otra índole que se puedan trabajar en procesadores de textos que sean compatibles con esta herramienta.
Para poder recopilar la bibliografía citada en esta página web acerca de Max y Marianne Weber se recurrió a una herramienta llamada Zotero, que ayuda a recopilar y organizar información de fuentes documentales, desde libros digitales hasta fuentes de información de tipo audiovisual. Esta herramienta que te dejamos en la descripción podrá facilitar la citación para trabajos académicos o de otra índole que se puedan trabajar en procesadores de textos que sean compatibles con esta herramienta.
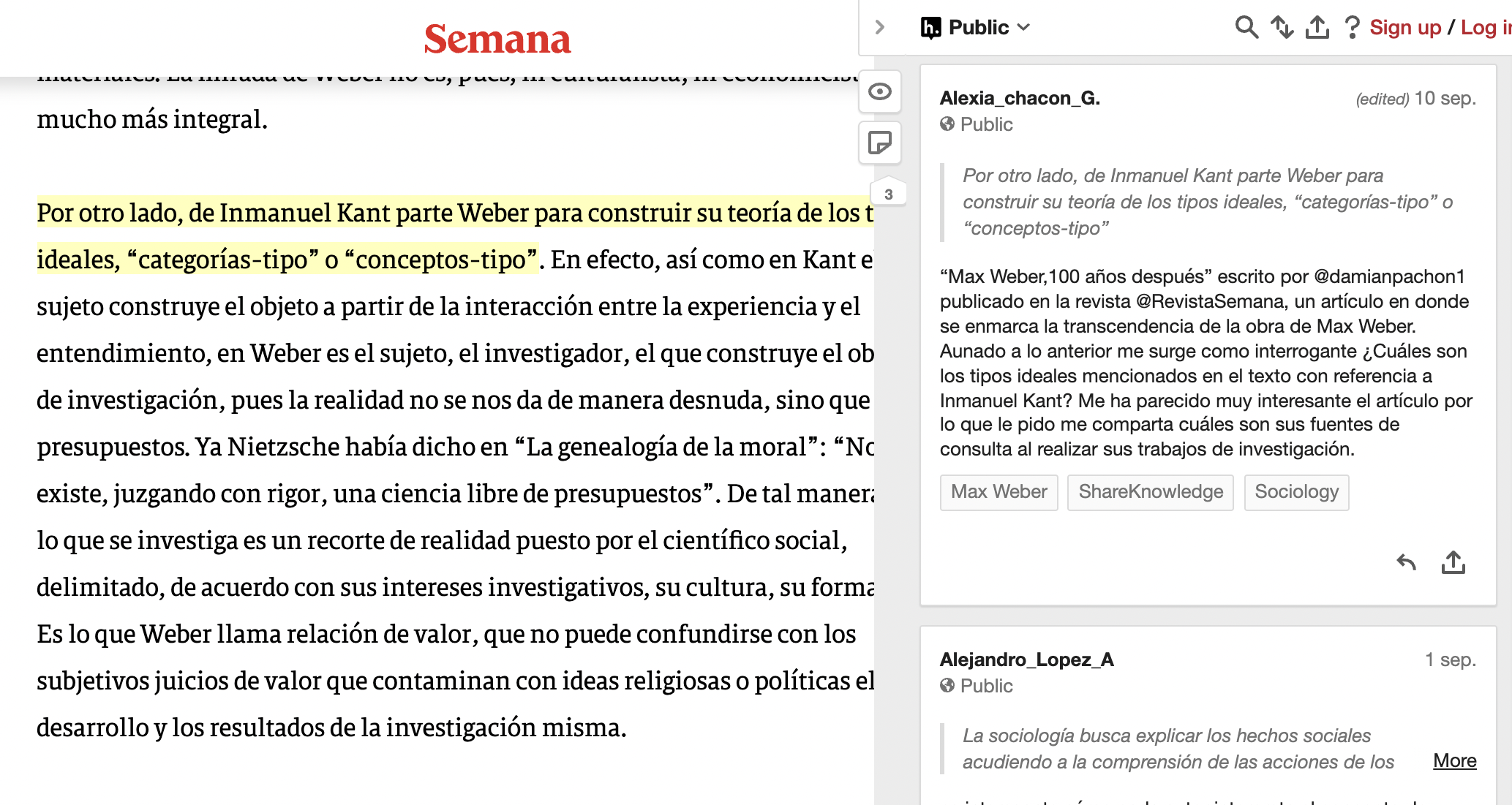
 Por si fuera poco, también te dejamos una herramienta más que se llama Hypothesis. Esta herramienta tiene la función de subrayar partes importantes de un texto y crear notas de modo privado o público. Al mismo tiempo, permite responder las notas u observaciones de personas de otras partes del mundo o con los mismos autores de los textos que consultes de forma virtual.
Por si fuera poco, también te dejamos una herramienta más que se llama Hypothesis. Esta herramienta tiene la función de subrayar partes importantes de un texto y crear notas de modo privado o público. Al mismo tiempo, permite responder las notas u observaciones de personas de otras partes del mundo o con los mismos autores de los textos que consultes de forma virtual.
Línea del tiempo
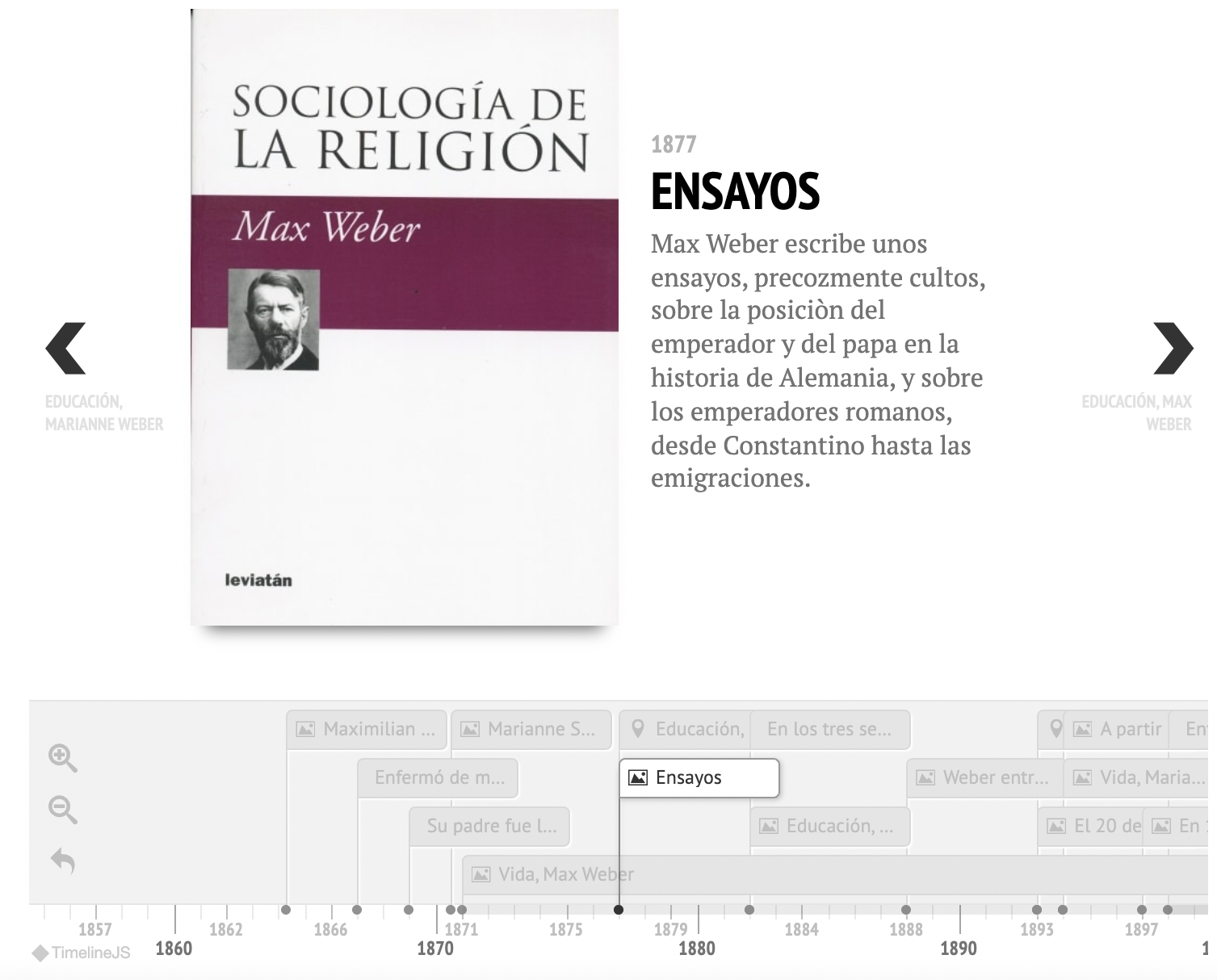
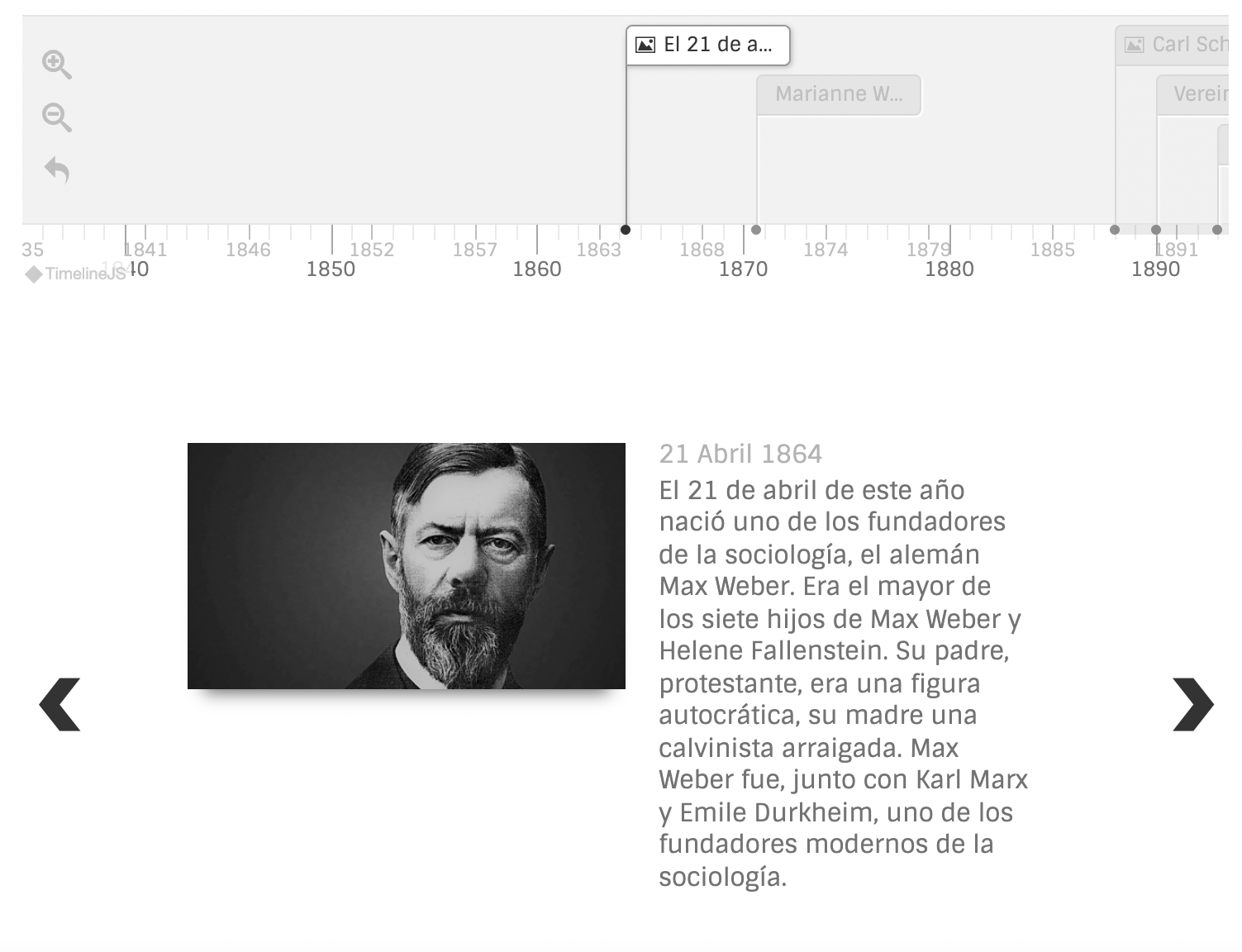
 La línea del tiempo de Weber se realizó por medio de una investigación y recopilación de datos bibliográficos vía web. De la misma manera, retomamos el libro Max Weber: Una biografía, escrito por Marianne Weber. Tras la recopilación de información, se utilizó la plataforma Timeline Js para organizarla en una línea del tiempo a través de hojas de cálculo en Google donde se van agregando las fechas y los datos.
La línea del tiempo de Weber se realizó por medio de una investigación y recopilación de datos bibliográficos vía web. De la misma manera, retomamos el libro Max Weber: Una biografía, escrito por Marianne Weber. Tras la recopilación de información, se utilizó la plataforma Timeline Js para organizarla en una línea del tiempo a través de hojas de cálculo en Google donde se van agregando las fechas y los datos.
Arquitectura teórica
La linea del tiempo de este apartado contiene algunos de los principales conceptos teóricos de Max Weber. Las fechas corresponden al año en que se publicaron los libros y algunas de sus ediciones, así como videos y artículos que se pueden consultar para entender más a fondo estos conceptos. Se usó Timeline JS para crear y organizar los resultados de la investigación previa.
Infografías
 Creamos a través de la plataforma Canva una serie de infografías como recurso visual para exponer de manera breve los conceptos más relevantes de la obra de Weber y sus aportaciones a la Sociología.
Creamos a través de la plataforma Canva una serie de infografías como recurso visual para exponer de manera breve los conceptos más relevantes de la obra de Weber y sus aportaciones a la Sociología.
Recursos educativos abiertos
 Se creó un borrador de la línea del tiempo a partir de Lucidchart con la recopilación de la teoría sociológica de Weber, los aportes que retoma de teóricos anteriores y su influencia en teóricos posteriores. Después se usó Timeline JS para crear la línea de tiempo con recursos visuales que te permitirán asociar los eventos, autores y épocas de la teoría de Weber.
Se creó un borrador de la línea del tiempo a partir de Lucidchart con la recopilación de la teoría sociológica de Weber, los aportes que retoma de teóricos anteriores y su influencia en teóricos posteriores. Después se usó Timeline JS para crear la línea de tiempo con recursos visuales que te permitirán asociar los eventos, autores y épocas de la teoría de Weber.
Recursos de Internet
 La herramienta que permitió organizar parte del contenido para la página web fue Wakelet. Esta herramienta ayuda a organizar y compartir información, es decir, ayuda a la curación de contenido de forma interactiva y colaborativa.
La herramienta que permitió organizar parte del contenido para la página web fue Wakelet. Esta herramienta ayuda a organizar y compartir información, es decir, ayuda a la curación de contenido de forma interactiva y colaborativa.
Videos
Para los videos que desarrollamos utilizamos la herramienta Flipgrid, se trata de una aplicación gratuita de Microsoft que permite grabar vídeos cortos vinculados a un tema en el marco de un curso. La persona a cargo de coordinar el curso (el o la profesora) abre el tema y determina dentro de una Grid un proyecto a desarrollar. Esta aplicación se puede vincular fácilmente a diversas plataformas LMS, como puede ser Teams, Google Scholar entre otros.