Sitio web y alojamiento
 El sitio web fue creado con el generador de sitios web estáticos de código abierto Jekyll; en este caso, se utilizó una versión ligeramente modificada del tema Beautiful Jekyll. Los sitios web estáticos –como los creados por Jekyll– no requieren una base de datos o una aplicación para mostrar el sitio web, son simplemente archivos html simples que se pueden almacenar en cualquier servidor web, lo que los convierte en sitios rápidos y seguros que también son más fáciles de cuidar y preservar a lo largo del tiempo.
El sitio web fue creado con el generador de sitios web estáticos de código abierto Jekyll; en este caso, se utilizó una versión ligeramente modificada del tema Beautiful Jekyll. Los sitios web estáticos –como los creados por Jekyll– no requieren una base de datos o una aplicación para mostrar el sitio web, son simplemente archivos html simples que se pueden almacenar en cualquier servidor web, lo que los convierte en sitios rápidos y seguros que también son más fáciles de cuidar y preservar a lo largo del tiempo.
 Como ocurre con la mayoría de los sitios web creados con Jekyll, el contenido se desarrolló utilizando Markdown, un lenguaje de marcado ligero para crear texto formateado utilizando un editor de texto sin formato. El sitio web está alojado en la plataforma Github sin costo y el código está abierto, de modo que puede ser modificado por las personas interesadas. Todas las personas que participaron del desarrollo de este sitio web, tuvieron acceso a los archivos de Github y crearon el sitio de forma colaborativa desde ahí.
Como ocurre con la mayoría de los sitios web creados con Jekyll, el contenido se desarrolló utilizando Markdown, un lenguaje de marcado ligero para crear texto formateado utilizando un editor de texto sin formato. El sitio web está alojado en la plataforma Github sin costo y el código está abierto, de modo que puede ser modificado por las personas interesadas. Todas las personas que participaron del desarrollo de este sitio web, tuvieron acceso a los archivos de Github y crearon el sitio de forma colaborativa desde ahí.
Coordinación: Brian Rosenblum, Rosario Rogel y Alan Colín.
Bibliografía
 Para poder recopilar la bibliografía citada en esta página web se recurrió a Zotero, que ayuda a recopilar y organizar información de fuentes documentales, desde libros digitales hasta fuentes de información de tipo audiovisual. Dentro de Zotero creamos un grupo público y abierto desde se alojan las referencias bibliográficas, curadas y organizadas. Además, en los documentos que así lo permiten, se puede tener acceso a las notas que fuimos haciendo los estudaintes a las lecturas del curso. Dichas notas también son abiertas. Esta herramienta podrá facilitar la citación para trabajos académicos o de otra índole.
Para poder recopilar la bibliografía citada en esta página web se recurrió a Zotero, que ayuda a recopilar y organizar información de fuentes documentales, desde libros digitales hasta fuentes de información de tipo audiovisual. Dentro de Zotero creamos un grupo público y abierto desde se alojan las referencias bibliográficas, curadas y organizadas. Además, en los documentos que así lo permiten, se puede tener acceso a las notas que fuimos haciendo los estudaintes a las lecturas del curso. Dichas notas también son abiertas. Esta herramienta podrá facilitar la citación para trabajos académicos o de otra índole.
 Para integrar el grupo abierto de Zotero en la página Luhmann Web, recurrimos al uso de la herramienta BibBase, que permite indexar referencias y mostrar las actualizaciones de forma interactiva. También permite desplegar las referencias por año de edición, autor, tipo de documento o palabras clave. Si tú piensas que hace falta agregar alguna referencia a esta lista, sólo tienes que agregarla desde Zotero y se reflejará automáticamente en esta página web, además de facilitar la correcta citación en los más diversos formatos existentes.
Para integrar el grupo abierto de Zotero en la página Luhmann Web, recurrimos al uso de la herramienta BibBase, que permite indexar referencias y mostrar las actualizaciones de forma interactiva. También permite desplegar las referencias por año de edición, autor, tipo de documento o palabras clave. Si tú piensas que hace falta agregar alguna referencia a esta lista, sólo tienes que agregarla desde Zotero y se reflejará automáticamente en esta página web, además de facilitar la correcta citación en los más diversos formatos existentes.
Coordinación: Sandra Ramírez, Paola Martínez y Fátima Paola Vargas.
Líneas del tiempo
 Para la realización de las líneas del tiempo –tanto sobre la vida de Niklas Luhmann, como la relativa a su producción académica– partimos de una investigación documental y recopilación de datos bibliográficos vía web. Posteriormente, utilizamos la plataforma abierta Timeline Js que permite visualizar líneas del tiempo. Para ello se trabaja sobre hojas de cálculo en Google, donde se van agregando fechas, datos, referencias e imágenes. La herramienta permite visualizaciones interesantes y es muy fácil de usar.
Para la realización de las líneas del tiempo –tanto sobre la vida de Niklas Luhmann, como la relativa a su producción académica– partimos de una investigación documental y recopilación de datos bibliográficos vía web. Posteriormente, utilizamos la plataforma abierta Timeline Js que permite visualizar líneas del tiempo. Para ello se trabaja sobre hojas de cálculo en Google, donde se van agregando fechas, datos, referencias e imágenes. La herramienta permite visualizaciones interesantes y es muy fácil de usar.
 Un reto para nosotros fue que no lográbamos conseguir imágenes libres de derecho de autor para ilustrar todos los segmentos de las íneas del tiempo; al menos, por ejemplo, para el caso de las portadas de los libros. Por ello, nos dimos a la tarea de buscarlos en bibliotecas, cubículos, librerías, pedirlos prestados, para así obtener imágenes de ellos. Todas las imágenes creadas por nosotros las integramos a WikiMedia Commons, con el objetivo de que personas interesadas puedan usar, compartir o editarlas libremente, con la única condición de citar la autoría.
Un reto para nosotros fue que no lográbamos conseguir imágenes libres de derecho de autor para ilustrar todos los segmentos de las íneas del tiempo; al menos, por ejemplo, para el caso de las portadas de los libros. Por ello, nos dimos a la tarea de buscarlos en bibliotecas, cubículos, librerías, pedirlos prestados, para así obtener imágenes de ellos. Todas las imágenes creadas por nosotros las integramos a WikiMedia Commons, con el objetivo de que personas interesadas puedan usar, compartir o editarlas libremente, con la única condición de citar la autoría.
Coordinación: Isabel Colín y Thania Hernández.
Trayectoria académica Niklas Luhmann
 Para esta sección realizamos un mapeo de la trayectoria académica de N. Luhmann, incorporamos parte de su biografía, dónde desarrolló su teoría a través de los lugares más emblemáticos en los que estuvo. Esta sección se llevó a cabo con la ayuda de ArcGIS StoryMaps, una aplicación gratuita de creación de historias basada en web, que permite compartir mapas en el contexto de una línea narrativa, vinculado con contenido multimedia.
Para esta sección realizamos un mapeo de la trayectoria académica de N. Luhmann, incorporamos parte de su biografía, dónde desarrolló su teoría a través de los lugares más emblemáticos en los que estuvo. Esta sección se llevó a cabo con la ayuda de ArcGIS StoryMaps, una aplicación gratuita de creación de historias basada en web, que permite compartir mapas en el contexto de una línea narrativa, vinculado con contenido multimedia.
Coordinación Luhmann 2.0: Andrea Gutiérrez, Andrea Álvarez, Montserrat Hérnandez, Lizbeth Aguilar y Alexia Chacón.
Conceptos fundamentales
 Buscamos hacer que los conceptos teóricos de N. Luhmann sean más interactivos para los usuarios. Utilizamos videos generados por D-ID que son de alta calidad y parecen reales. La Inteligencia Artificial (IA) utiliza técnicas de procesamiento de imágenes y aprendizaje profundo para asegurar resultados visualmente atractivos y realistas, personalizados para adaptarse a la estructura de la página web. D-ID emplea algoritmos de aprendizaje profundo para sintetizar videos de alta calidad con características y estilos personalizados. Esta tecnología se basa en una amplia base de datos de imágenes y videos para generar secuencias convincentes y realistas.
Buscamos hacer que los conceptos teóricos de N. Luhmann sean más interactivos para los usuarios. Utilizamos videos generados por D-ID que son de alta calidad y parecen reales. La Inteligencia Artificial (IA) utiliza técnicas de procesamiento de imágenes y aprendizaje profundo para asegurar resultados visualmente atractivos y realistas, personalizados para adaptarse a la estructura de la página web. D-ID emplea algoritmos de aprendizaje profundo para sintetizar videos de alta calidad con características y estilos personalizados. Esta tecnología se basa en una amplia base de datos de imágenes y videos para generar secuencias convincentes y realistas.
 Debido a que la gran mayoría de las imágenes de N. Luhmann disponibles en web no tienen permiso para reuso o generar obras derivadas, recurrimos a la herramienta de código abierto Dall-E, a partir de la cual creamos nuestra propia imagen del sociólogo alemán. Dall-E es una herramienta de Inteligencia Artificial diseñada para producir imágenes increíbles y sorprendentes.
Debido a que la gran mayoría de las imágenes de N. Luhmann disponibles en web no tienen permiso para reuso o generar obras derivadas, recurrimos a la herramienta de código abierto Dall-E, a partir de la cual creamos nuestra propia imagen del sociólogo alemán. Dall-E es una herramienta de Inteligencia Artificial diseñada para producir imágenes increíbles y sorprendentes.
 Los conceptos que se presentan en esta sección, así como los ejemplos, se generaron con ChatGPT. También se utilizó esta herramienta para revisar la redacción de los subtítulos en los videos. ChatGPT es una herramienta de Inteligencia Artificial que funciona como un potente procesador de texto.
Los conceptos que se presentan en esta sección, así como los ejemplos, se generaron con ChatGPT. También se utilizó esta herramienta para revisar la redacción de los subtítulos en los videos. ChatGPT es una herramienta de Inteligencia Artificial que funciona como un potente procesador de texto.
Coordinación Luhmann 2.0: Kay Zepeda Franco, Ana Laura León Piña, Brayan Ismael Flores Ortega y Rodolfo Porfirio Olivares Pulido.
 Creamos una cuenta oficial en TikTok: @luhmann2.0 con el objetivo de brindar a los usuarios una mayor interacción con nuestra página web a través de la plataforma digital.
Creamos una cuenta oficial en TikTok: @luhmann2.0 con el objetivo de brindar a los usuarios una mayor interacción con nuestra página web a través de la plataforma digital.
 Para la edición de videos que compartimos en TikTok, recurrimos a CapCut. Esta herramienta brinda la capacidad de crear y editar videos de forma sencilla y versátil, aprovechando una amplia variedad de recursos disponibles. Con CapCut, puedes editar texto, video y audio de manera intuitiva, lo que la convierte en una herramienta accesible para personas de todos los niveles de experiencia en la edición de videos.
Para la edición de videos que compartimos en TikTok, recurrimos a CapCut. Esta herramienta brinda la capacidad de crear y editar videos de forma sencilla y versátil, aprovechando una amplia variedad de recursos disponibles. Con CapCut, puedes editar texto, video y audio de manera intuitiva, lo que la convierte en una herramienta accesible para personas de todos los niveles de experiencia en la edición de videos.
Coordinación Luhmann 2.0: Estefania Caamal, Samuel Torres y Montserrat Reynaga.
Infografías
 Como estrategia para explicar de la forma más sencilla e ilustrativa posible algunos de los conceptos centrales de la propuesta teórica de Niklas Luhmann, creamos –a través de la plataforma Canva en su versión gratuita– una serie de infografías. Para su elaboración recurrimos al uso de Google Imágenes con filtros de búsqueda para algunas ilustraciones, y de recursos en línea para la recopilación de información.
Como estrategia para explicar de la forma más sencilla e ilustrativa posible algunos de los conceptos centrales de la propuesta teórica de Niklas Luhmann, creamos –a través de la plataforma Canva en su versión gratuita– una serie de infografías. Para su elaboración recurrimos al uso de Google Imágenes con filtros de búsqueda para algunas ilustraciones, y de recursos en línea para la recopilación de información.
Cuando las infografías ya tenían el contenido y el diseño apropiado, las integramos a Wikimedia Commons para que más personas puedan tener acceso a esta información de una manera fácil y de forma gratuita Finalmente, se utilizó la plataforma Creative Commons para la licencia de uso de nuestras infografías, pues de esa manera, pueden ser distribuidas, usadas y modificadas, con el único requisito de reconocer nuestra autoría.
Coordinación: Aranza Cura, Zuri Jiménez y Jimena Garduño.
Recursos Educativos
 Los MOOC (Cursos en línea masivos y abiertos) son una opción popular para el aprendizaje a distancia y en línea. Al buscar cursos abiertos sobre la propuesta teórica de Niklas Luhmann, exploramos diversas plataformas que ofrecen una amplia variedad de cursos de diferentes universidades y en distintos idiomas. Sin embargo, notamos que en general, estas plataformas presentan cursos de temáticas diversas y son escasas las opciones exclusivamente dedicadas al análisis de la propuesta teórica de Niklas Luhmann. Por esta razón, ampliamos nuestra búsqueda más allá de los Recursos Educativos Abiertos (REA), explorando también contenidos web relacionados con la obra teórica de Luhmann y cursos donde se incluyera su estudio en el temario. De esta forma, pudimos recopilar información valiosa y compartirla en nuestra página web.
Los MOOC (Cursos en línea masivos y abiertos) son una opción popular para el aprendizaje a distancia y en línea. Al buscar cursos abiertos sobre la propuesta teórica de Niklas Luhmann, exploramos diversas plataformas que ofrecen una amplia variedad de cursos de diferentes universidades y en distintos idiomas. Sin embargo, notamos que en general, estas plataformas presentan cursos de temáticas diversas y son escasas las opciones exclusivamente dedicadas al análisis de la propuesta teórica de Niklas Luhmann. Por esta razón, ampliamos nuestra búsqueda más allá de los Recursos Educativos Abiertos (REA), explorando también contenidos web relacionados con la obra teórica de Luhmann y cursos donde se incluyera su estudio en el temario. De esta forma, pudimos recopilar información valiosa y compartirla en nuestra página web.
 En este apartado, también queremos destacar la incorporación de diversos videos disponibles en YouTube que complementan nuestro estudio sobre Niklas Luhmann. Estos videos abarcan desde conferencias impartidas por el propio Luhmann hasta contenido creado por canales especializados en teoría sociológica y teoría de sistemas. Es realmente impresionante la cantidad de material en español, proveniente de reconocidos sitios académicos, que se ha creado en torno a este destacado autor. Estos recursos audiovisuales brindan una invaluable oportunidad para sumergirse aún más en el pensamiento de Luhmann y enriquecer nuestro conocimiento en estas áreas de estudio.
En este apartado, también queremos destacar la incorporación de diversos videos disponibles en YouTube que complementan nuestro estudio sobre Niklas Luhmann. Estos videos abarcan desde conferencias impartidas por el propio Luhmann hasta contenido creado por canales especializados en teoría sociológica y teoría de sistemas. Es realmente impresionante la cantidad de material en español, proveniente de reconocidos sitios académicos, que se ha creado en torno a este destacado autor. Estos recursos audiovisuales brindan una invaluable oportunidad para sumergirse aún más en el pensamiento de Luhmann y enriquecer nuestro conocimiento en estas áreas de estudio.
Coordinación: María Aranza Romero, Adriana Corona y Adilene Becerril
Recursos de Internet
 En esta sección, nos embarcamos en la búsqueda de recursos en línea que fueran dinámicos y fáciles de asimilar. Compilamos una variedad de materiales, como videos, textos, blogs, hilos de Twitter y sitios web, que explican algunos de los conceptos clave de la Teoría General de Sistemas de N. Luhmann. Para llevar a cabo esta tarea, contamos con el apoyo de Wakelet, una herramienta que nos permitió guardar y organizar los enlaces de internet, brindándonos un acceso rápido y sencillo a nuestros recursos recopilados.
En esta sección, nos embarcamos en la búsqueda de recursos en línea que fueran dinámicos y fáciles de asimilar. Compilamos una variedad de materiales, como videos, textos, blogs, hilos de Twitter y sitios web, que explican algunos de los conceptos clave de la Teoría General de Sistemas de N. Luhmann. Para llevar a cabo esta tarea, contamos con el apoyo de Wakelet, una herramienta que nos permitió guardar y organizar los enlaces de internet, brindándonos un acceso rápido y sencillo a nuestros recursos recopilados.
 Además, para la actualización de Luhmann 2.0, creamos un repositorio en la misma plataforma, donde establecimos relaciones entre los conceptos de la Teoría de Sistemas y expresiones artísticas, como música, cine, literatura, entre otros. En la descripción de cada enlace, utilizamos la herramienta ChatGPT para proporcionar una explicación clara y concisa de cómo se relaciona cada recurso con los conceptos de Luhmann. Así, brindamos una experiencia enriquecedora y accesible para aquellos que deseen explorar y comprender más a fondo la teoría de N. Luhmann.
Además, para la actualización de Luhmann 2.0, creamos un repositorio en la misma plataforma, donde establecimos relaciones entre los conceptos de la Teoría de Sistemas y expresiones artísticas, como música, cine, literatura, entre otros. En la descripción de cada enlace, utilizamos la herramienta ChatGPT para proporcionar una explicación clara y concisa de cómo se relaciona cada recurso con los conceptos de Luhmann. Así, brindamos una experiencia enriquecedora y accesible para aquellos que deseen explorar y comprender más a fondo la teoría de N. Luhmann.
Coordinación: Priscila Romero y Luis Fernando Martínez. Coordinación Luhmann 2.0: Andrea Fernanda Hernández Jiménez y Luis Fernando Romero.
Niklas Luhmann Archiv - Español
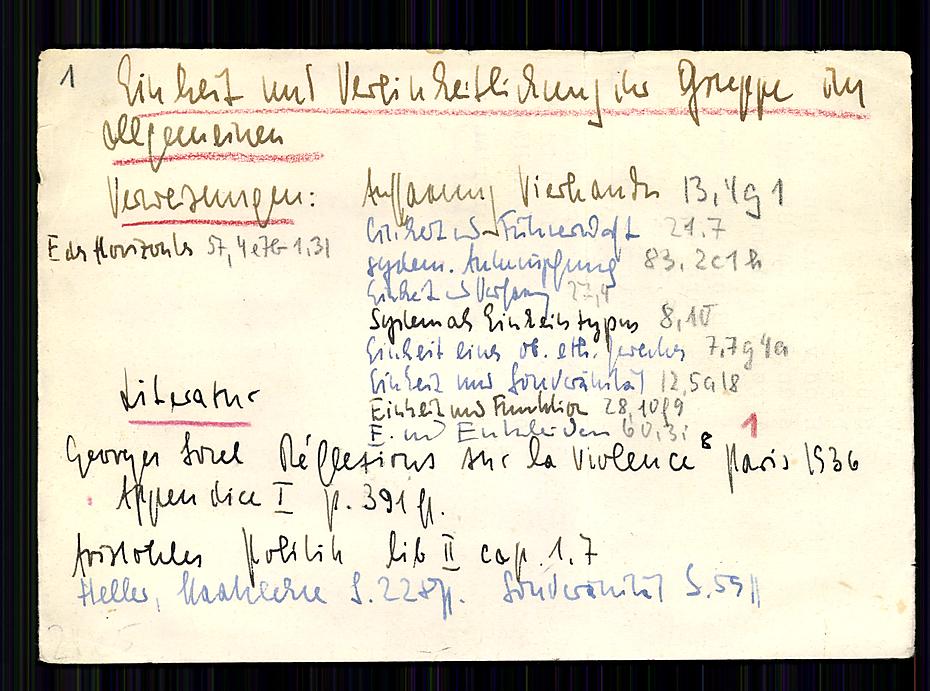
 En el Niklas Luhmann Archiv, llevamos a cabo una recopilación de las principales fichas de trabajo de N. Luhmann, las cuales están disponibles en el sitio web de la Bergische Universität Wuppertal y el Cologne Center for eHumanities.
En el Niklas Luhmann Archiv, llevamos a cabo una recopilación de las principales fichas de trabajo de N. Luhmann, las cuales están disponibles en el sitio web de la Bergische Universität Wuppertal y el Cologne Center for eHumanities.


Para la traducción utilizamos dos softwares DeepL Translator y Google Translator. Cada ficha fue clasificada según su traducción al español, manteniendo un orden correspondiente al archivo en alemán.
Coordinación: Emmanuel Cano, Leonardo Cruz y Jocelyn Morales. Coordinación Luhmann 2.0: Daniela Arias, Oscar López, Regina Moantalvo y Brenda Palma. Coordinación Luhmann 3.0: Lizeth Robles-Benítez, Alan Fernando Aguilar-Garatachia, Roberto Samuel Torres-Martínez y Diego Alejandro López-Rangel.
Vínculos Teóricos
 Para esta sección, decidimos apoyarnos de algunos textos que se encuentran disponibles en Zotero dentro del grupo llamado “Luhmann en la web – UAEMex”. Además de los textos encontrados en el grupo de Zotero, nos dimos a la tarea de anexar nuevos textos dentro del grupo a manera de complementación y observar que existen autores que muestran una perspectiva a favor o en contra de Luhmann y la TGSS.
Para esta sección, decidimos apoyarnos de algunos textos que se encuentran disponibles en Zotero dentro del grupo llamado “Luhmann en la web – UAEMex”. Además de los textos encontrados en el grupo de Zotero, nos dimos a la tarea de anexar nuevos textos dentro del grupo a manera de complementación y observar que existen autores que muestran una perspectiva a favor o en contra de Luhmann y la TGSS.
 Perplexity fue de bastante ayuda, pues gracias a esta inteligencia artificial pudimos encontrar más autores que retoman algunos de los conceptos fundamentales de Niklas Luhmann.
Perplexity fue de bastante ayuda, pues gracias a esta inteligencia artificial pudimos encontrar más autores que retoman algunos de los conceptos fundamentales de Niklas Luhmann.
 Para hacer que la información estuviera de manera más resumida decidimos realizar diagramas con la ayuda de una App llamada markmap. Esta App fue de bastante ayuda, solo colocamos el código en lenguaje markdown de la información que queremos que este dentro del diagrama y la App en automático lo generara, es muy fácil de usar.
Para hacer que la información estuviera de manera más resumida decidimos realizar diagramas con la ayuda de una App llamada markmap. Esta App fue de bastante ayuda, solo colocamos el código en lenguaje markdown de la información que queremos que este dentro del diagrama y la App en automático lo generara, es muy fácil de usar.
Coordinación Luhmann 3.0: Leonardo Godínez-Sánchez, Saúl Piña-González, Andrea Desiree Cruz-Rodríguez.